¿Lighthouse afecta la clasificación de mi sitio web?
A diferencia de Core Web Vitals, el resultado de Lighthouse no afecta su clasificación en los motores de búsqueda. Incluso si Lighthouse te dio una puntuación baja, Sus usuarios reales aún pueden tener una buena experiencia en su sitio web.
Además de los puntos de referencia de Core Web Vitals, muchas herramientas de rendimiento también le mostrarán una puntuación de rendimiento entre 0 y 100.
Se llama Resultado del rendimiento de la balizabasado en la herramienta de prueba Lighthouse de Google en la que se han creado muchas pruebas de velocidad del sitio.
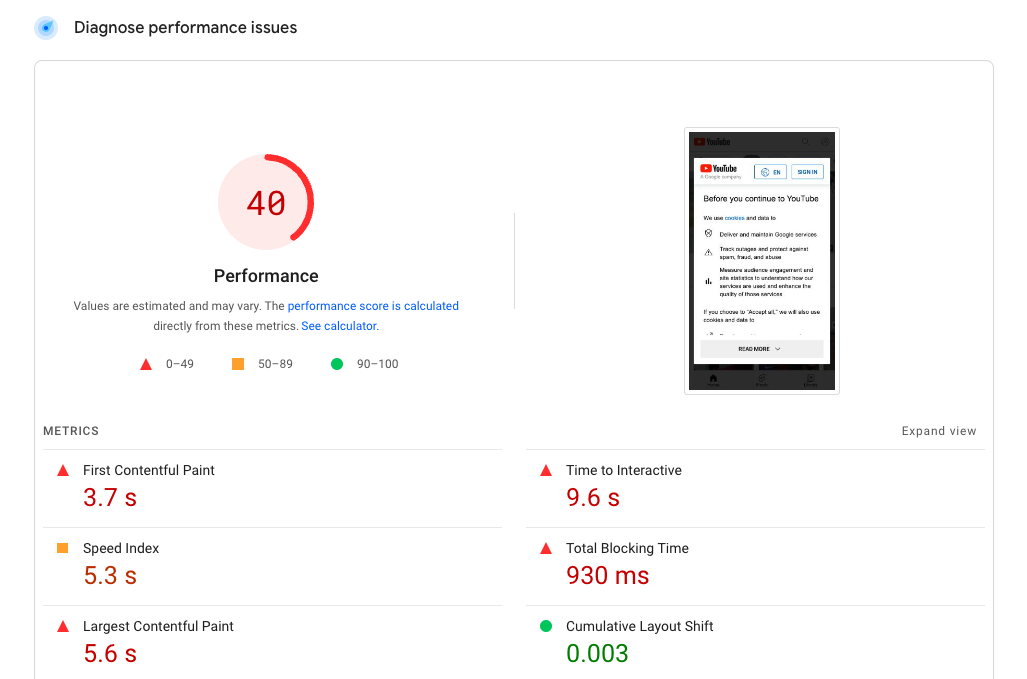
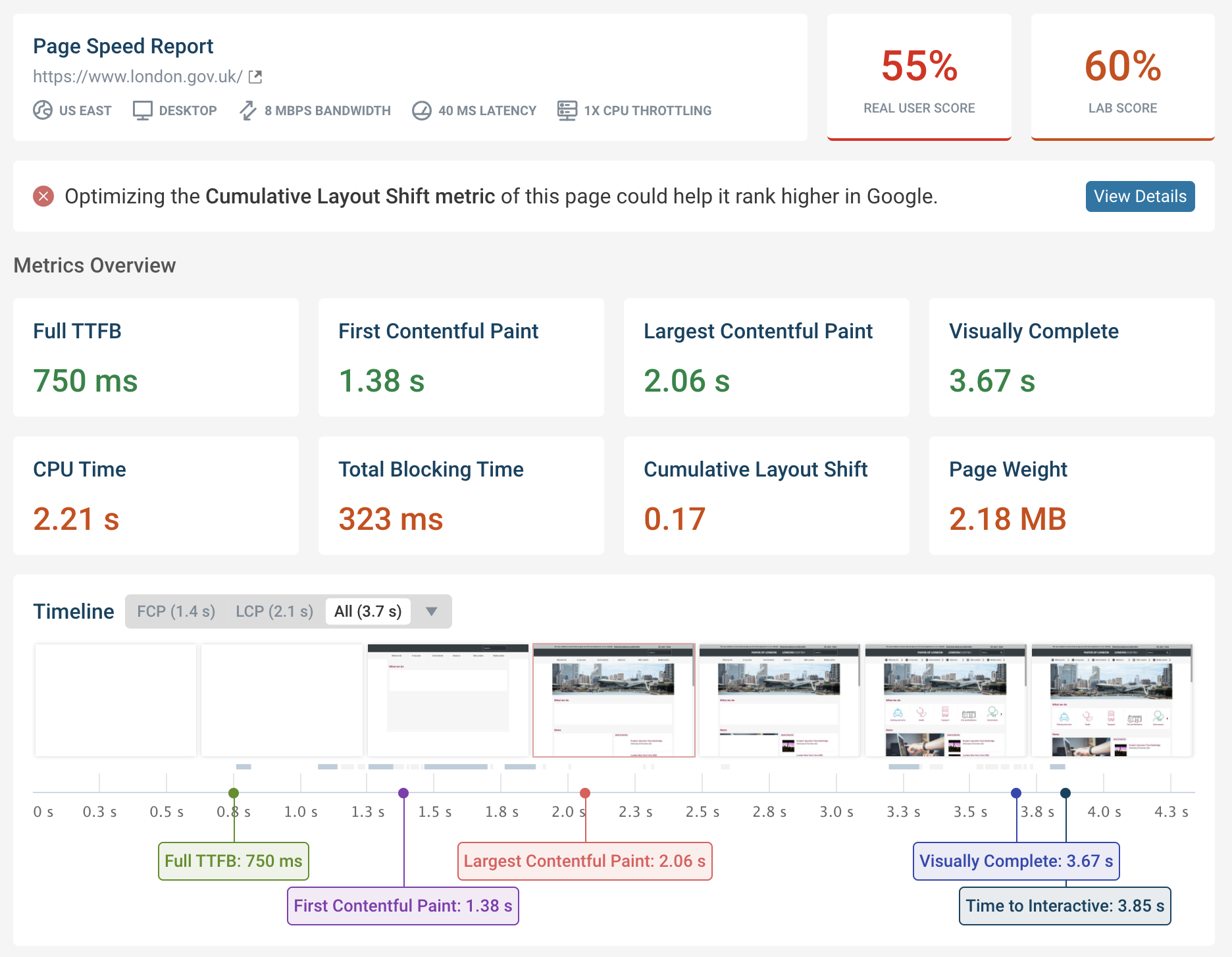
 Captura de pantalla del resultado de la prueba de velocidad del sitio de PageSpeed Insights, octubre de 2022
Captura de pantalla del resultado de la prueba de velocidad del sitio de PageSpeed Insights, octubre de 2022Esta puntuación proporciona una calificación de alto nivel para su sitio web.
Sin embargo, al optimizar sus páginas, puede ignorarlas y, en su lugar, concentrarse en las métricas específicas que desea mejorar.
Entonces, comencemos a mejorar nuestras métricas de velocidad del sitio web realmente importantes: Core Web Vitals.
Paso 1: compruebe si necesita mejorar su vitalidad web básica
visitar Consola de búsquedauna herramienta de Google que proporciona informes detallados sobre el rendimiento de su sitio web en los resultados de búsqueda.
Si Search Console está configurado en su sitio, puede ver rápidamente los informes Core Web Vitals en vivo para su sitio web. que no, Aquí le mostramos cómo configurar su sitio web en la consola de búsqueda de Google.
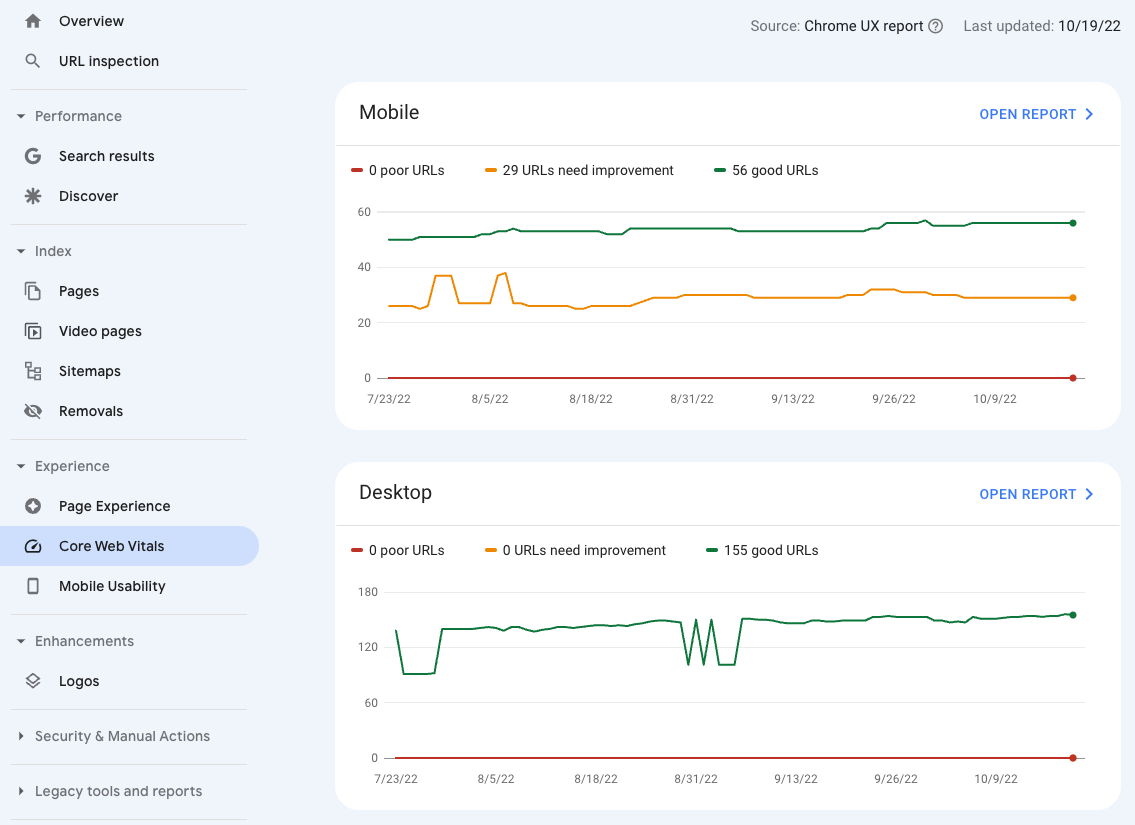
La pestaña Fundamentos web básicos muestra el rendimiento de su sitio web de acuerdo con las métricas de experiencia del usuario de Google.
 Captura de pantalla de los informes Core Web Vitals en Google Search Console, octubre de 2022
Captura de pantalla de los informes Core Web Vitals en Google Search Console, octubre de 2022Si solo tiene “buenas URL”, está haciendo un buen trabajo y no tiene que preocuparse por la optimización de Core Web Vitals para SEO.
Pero, si algunas de sus páginas están marcadas como ‘pobres’ o ‘necesitan mejorar’, mejorar sus métricas de ‘Fundamentos web básicos’ puede ayudar a que su sitio tenga una clasificación más alta en Google.
Paso 2: Identifique las páginas lentas en su sitio web
Las páginas lentas individuales en su sitio web pueden extraer las métricas y la experiencia de todo su sitio. Por lo tanto, es importante identificar y corregir cada página que muestre un resultado “pobre” o “que necesita mejorar”.
Cómo identificar páginas lentas individuales en Search Console
Si su sitio web recibe mucho tráfico, este paso es fácil.
- Abra la pestaña Fundamentos básicos de la web.
- Haga clic en Abrir informe para datos móviles o de escritorio.
- Seleccione uno de los problemas enumerados en Por qué las URL no son buenas.
- Haga clic en uno de los grupos de URL problemáticos.
Google proporcionará datos a nivel de URL para las páginas de formulario del grupo, y puede centrar sus esfuerzos en las páginas con el peor rendimiento en Core Web Vitals.
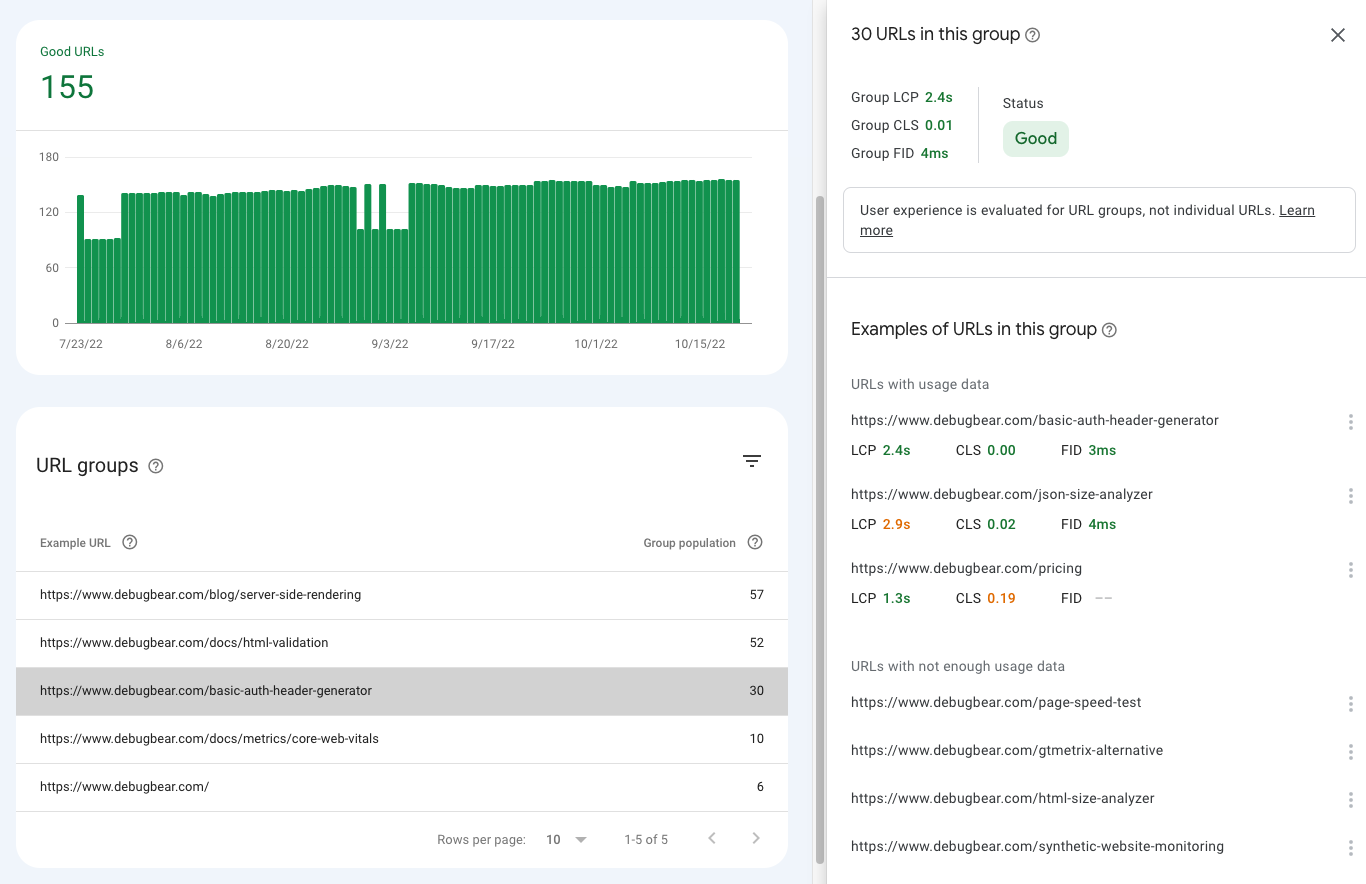
 Información detallada sobre el grupo de URL en Google Search Console, octubre de 2022
Información detallada sobre el grupo de URL en Google Search Console, octubre de 2022Sin embargo, una vez que esté en Search Console, es posible que solo vea datos para “Grupos de URL” en lugar de páginas individuales; Esto es completamente normal.
Si tiene un sitio web más nuevo que no recibe mucho tráfico, Google combinará varias URL en un grupo de URL y clasificará el grupo de acuerdo con Core Web Vitals.
Es probable que las páginas dentro de un grupo de URL sean tan similares que los cambios que realice en una página se pueden duplicar para otras páginas del grupo.
Cómo ver grupos de URL lentas en Search Console
Google Search Console a veces clasifica páginas similares en su sitio web en grupos de URL. Esto se debe a que la mayoría de las páginas de su sitio web probablemente no reciban suficiente tráfico por sí solas para que Google obtenga suficientes datos de rendimiento.
Utilice los informes detallados de Google Search Console para escritorio y móvil de Core Web Vitals para detectar qué partes de su sitio web son lentas.
En la misma área que antes, también puede ver grupos de URL lentas.
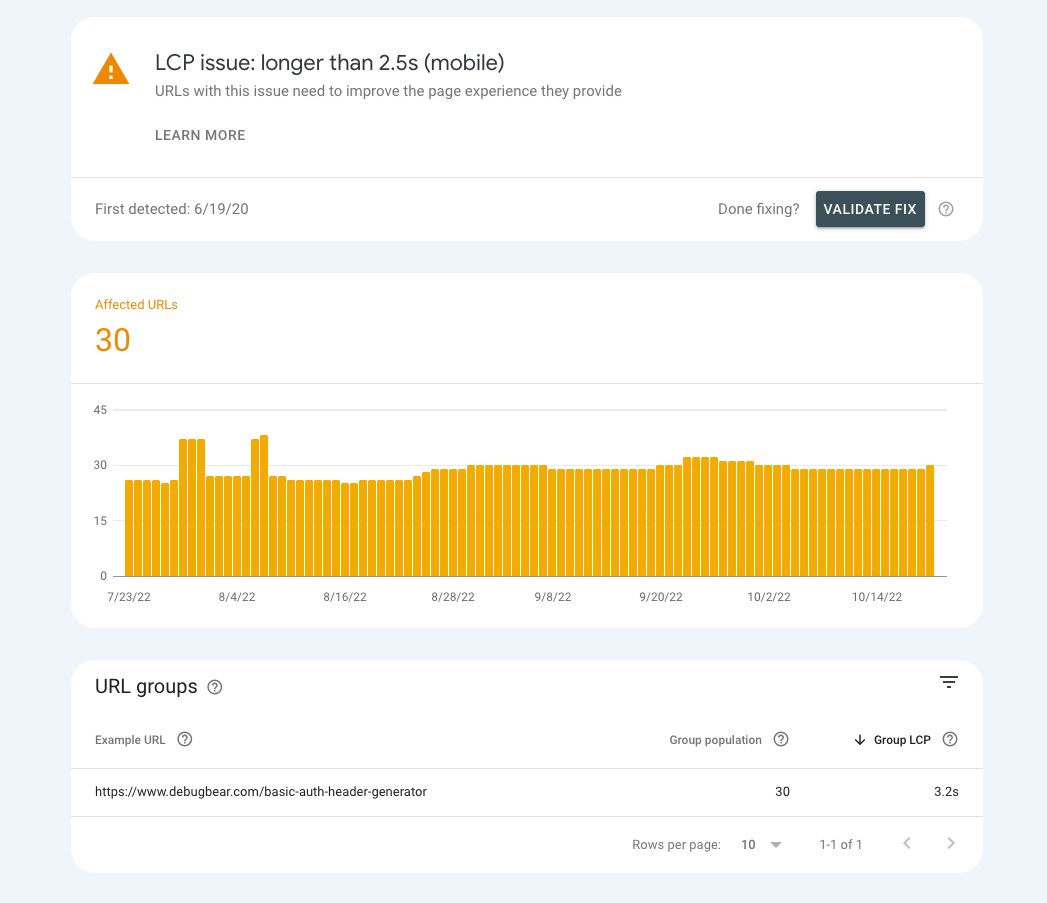
 Conjunto lento de URL mostradas en Google Search Console, octubre de 2022
Conjunto lento de URL mostradas en Google Search Console, octubre de 2022En la captura de pantalla anterior, podemos ver que hay un conjunto de 30 URL en el sitio web que no cumplen con el máximo de Contentful Paint.
De forma predeterminada, Search Console devuelve una URL de ejemplo de la colección. Puede hacer clic en el grupo para ver la lista completa de URL en el grupo.
Pero el hecho de que un grupo de URL sea lento no significa que todas las páginas de ese grupo sean lentas. Debe investigar más para determinar qué páginas necesitan mejoras.
Cómo probar la velocidad de página individual de las URL dentro de un grupo de URL
Si ve una larga lista de “URL que no contienen suficientes datos de uso”, tenemos una solución para usted.
Google solo proporciona datos de rendimiento a nivel de URL para las páginas individuales que reciben suficiente tráfico para registrar datos.
Dado que no hay suficientes datos de usuarios reales, su mejor opción es ejecutar Pruebas de rendimiento de laboratorio Para ver qué páginas son lentas en el conjunto de URL.
Las pruebas basadas en laboratorio se ejecutan en un entorno controlado que se utiliza para medir el rendimiento de la página.
datos de laboratorio No coincidirá con los datos del campo.pero puede usarlo para clasificar sus páginas e identificar las páginas más lentas.
Puedes usar un archivo Herramienta gratuita de prueba de velocidad del sitio web Para ejecutar o usar sus pruebas depurar oso Para probar páginas de forma masiva y clasificarlas según las métricas de Core Web Vitals.
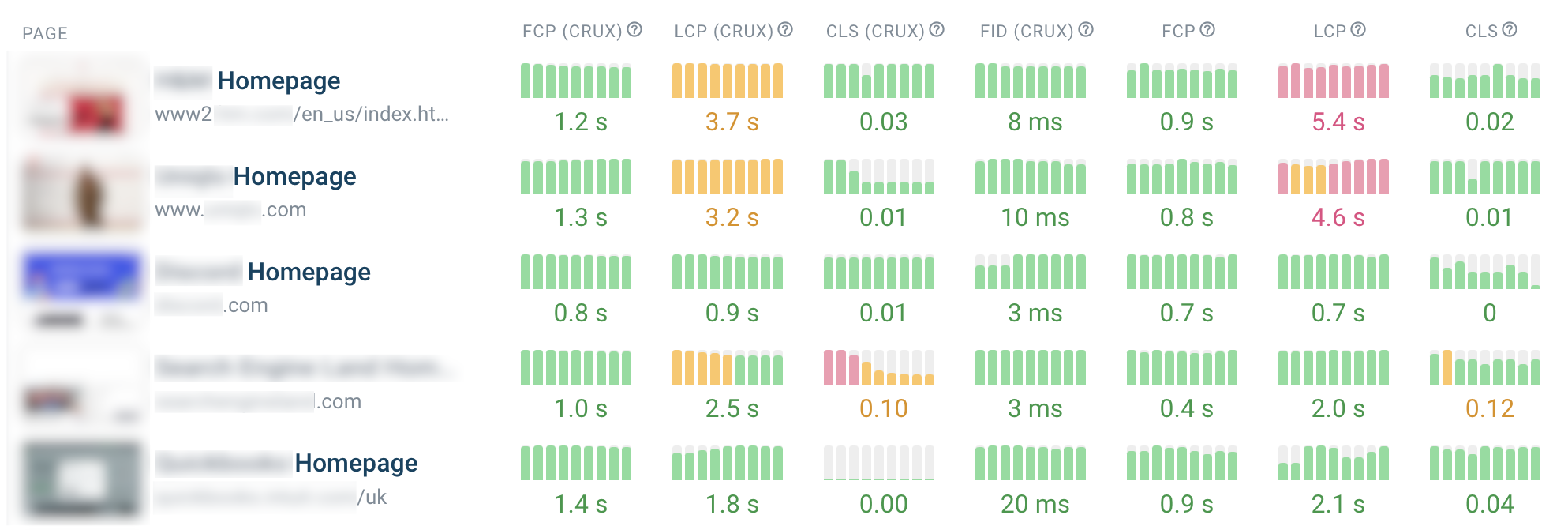
 Resultado de la prueba de velocidad del sitio web de DebugBear, octubre de 2022
Resultado de la prueba de velocidad del sitio web de DebugBear, octubre de 2022Paso 3: Configure el monitoreo de las páginas de inicio en su sitio web
Una vez que identifique las páginas de bajo rendimiento, deberá monitorear constantemente su sitio web para detectar cambios de rendimiento más rápidamente.
depurar oso Ambos ejecutan pruebas de laboratorio continuas y realizan un seguimiento de los datos reales de los usuarios de Google a lo largo del tiempo. De esta manera, puede estar seguro de que las optimizaciones de Core Web Vitals están funcionando bien y recibir alertas de cualquier regresión accidental que ocurra.
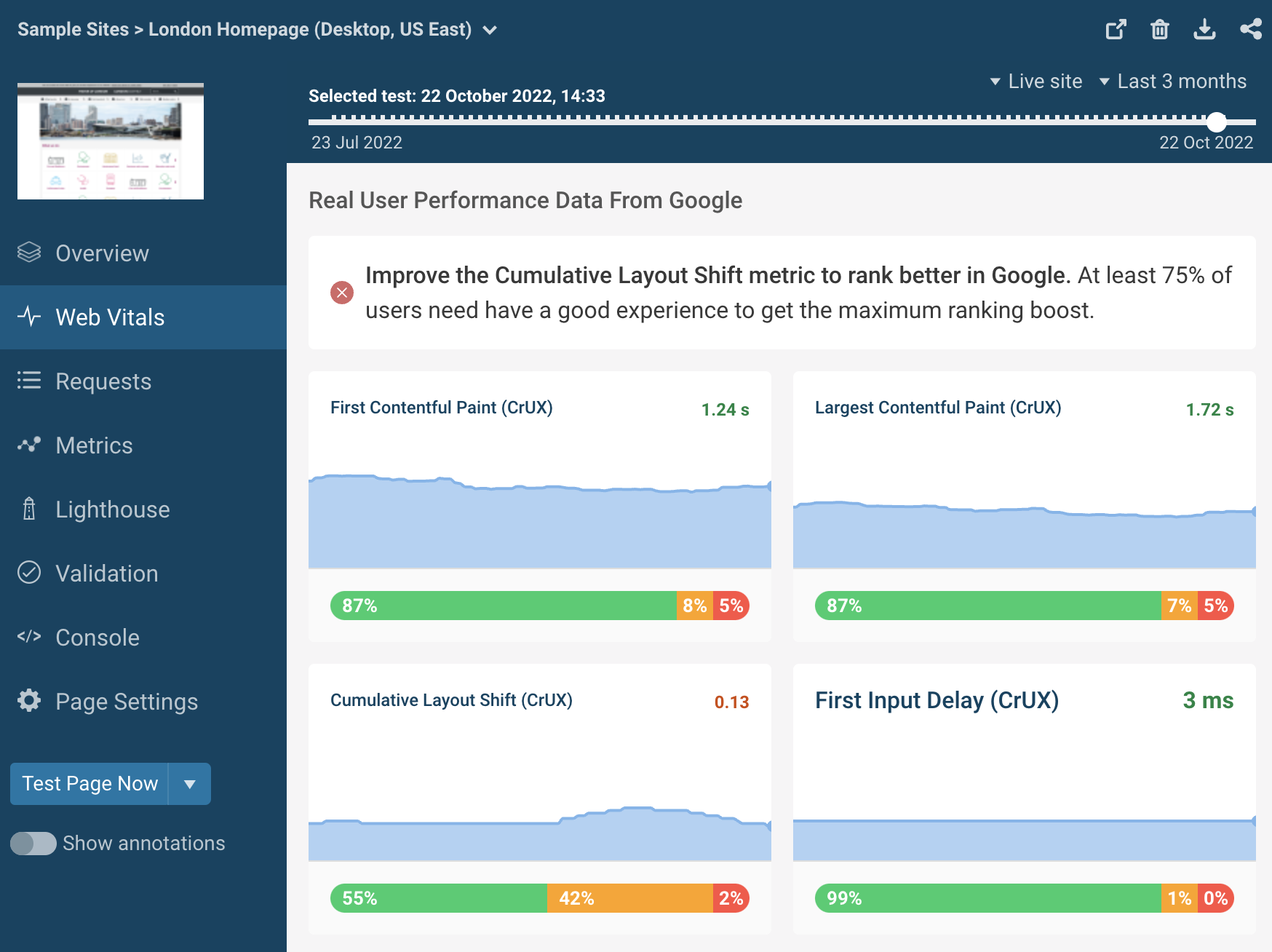
 Datos de monitoreo de “Basic Web Vitality” en DebugBear, octubre de 2022
Datos de monitoreo de “Basic Web Vitality” en DebugBear, octubre de 2022¿Qué páginas deberías monitorear constantemente?
Hay tres tipos de páginas que debe considerar monitorear:
- Las páginas específicas que ha marcado como deficientes en Conceptos básicos de Web.
- Páginas de inicio de alto tráfico como su página de inicio.
- Páginas equivalentes de la competencia para que puedas comparar y medir.
Consejo profesional: Defina diferentes categorías de páginas en su sitio web y vigile una o dos URL para cada tipo de página.
Las páginas dentro de una categoría tendrán características de rendimiento similares. Supervisar 50 páginas similares generalmente no lo ayudará a detectar problemas de rendimiento adicionales.
Paso 4: Ejecute pruebas de rendimiento exhaustivas en páginas lentas para identificar posibles soluciones
A través de las pruebas de rendimiento, podrá averiguar los motivos exactos de la “necesidad de mejora” o “debilidad” de los resultados de Core Web Vitals.
Para realizar una prueba de rendimiento en sus páginas individuales lentas:
- visitar: Ve a la debugbear.com/prueba.
- una prueba: Introduzca la URL de la página web lenta.
- reconsiderando: Analice los resultados de Web Essentials y lea las recomendaciones en su informe para Acelera tu sitio.
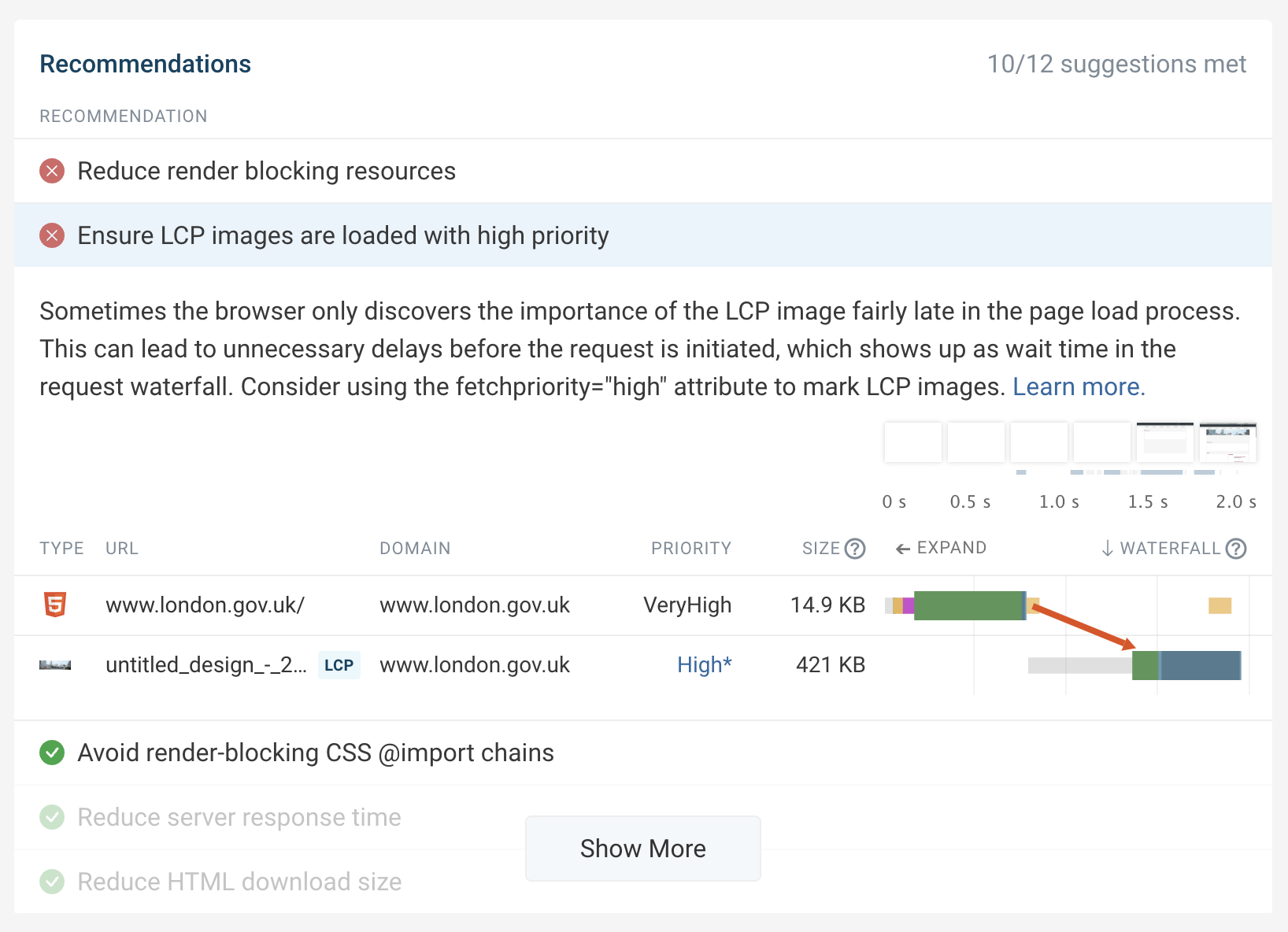
 Recomendación para acelerar el sorteo de contenido más grande de DebugBear, octubre de 2022
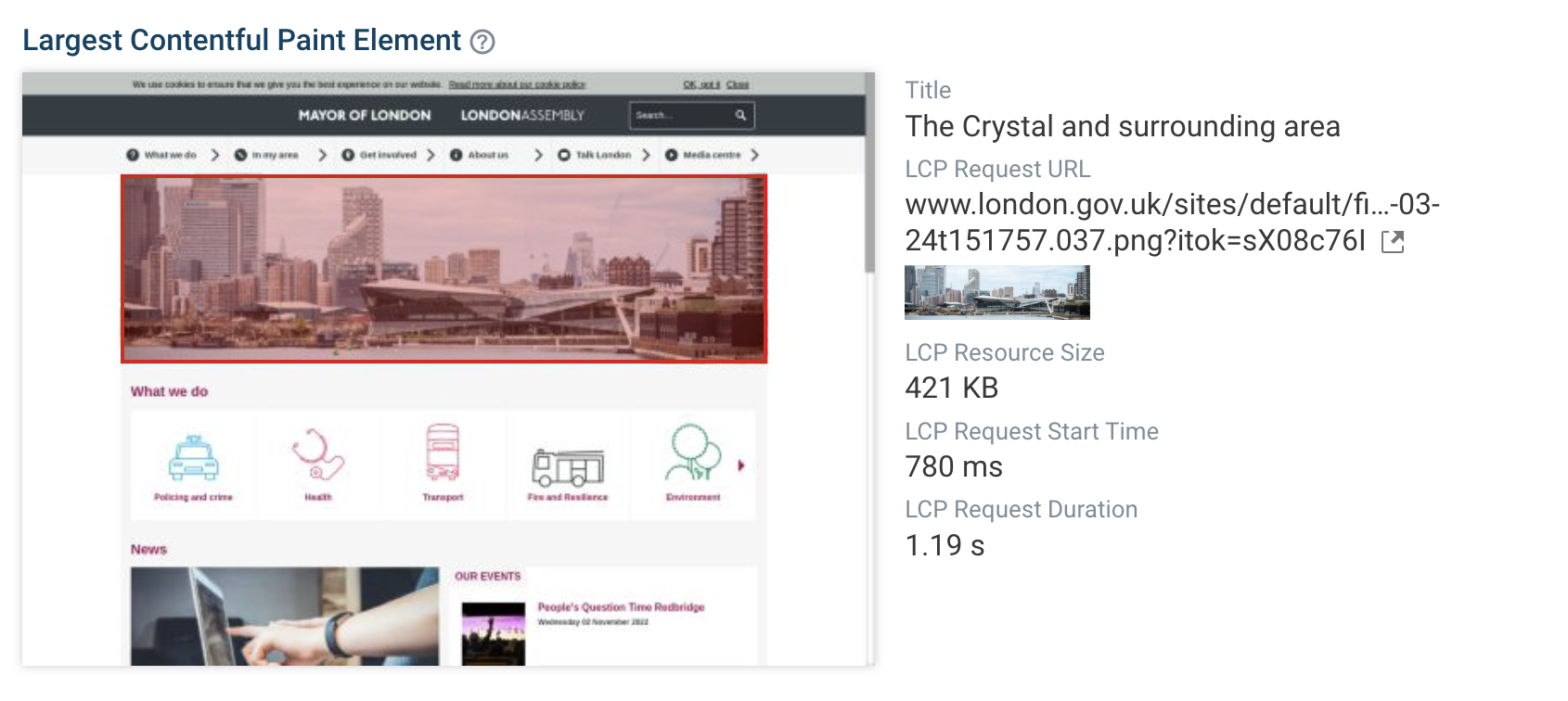
Recomendación para acelerar el sorteo de contenido más grande de DebugBear, octubre de 2022Cómo analizar los grados más grandes de pintura garantizada
Mayor tarifa garantizada (LCP) Mide la rapidez con la que aparece el elemento de contenido más grande en la página después de la navegación.
Entonces, el primer paso es seleccionar un elemento LCP, por ejemplo, una imagen grande o un título en la página.
Una vez hecho esto, puede considerar qué puede hacer para cargar los recursos necesarios para ver este contenido más rápidamente.
 Información detallada sobre el elemento gráfico de contenido más grande de DebugBear, octubre de 2022
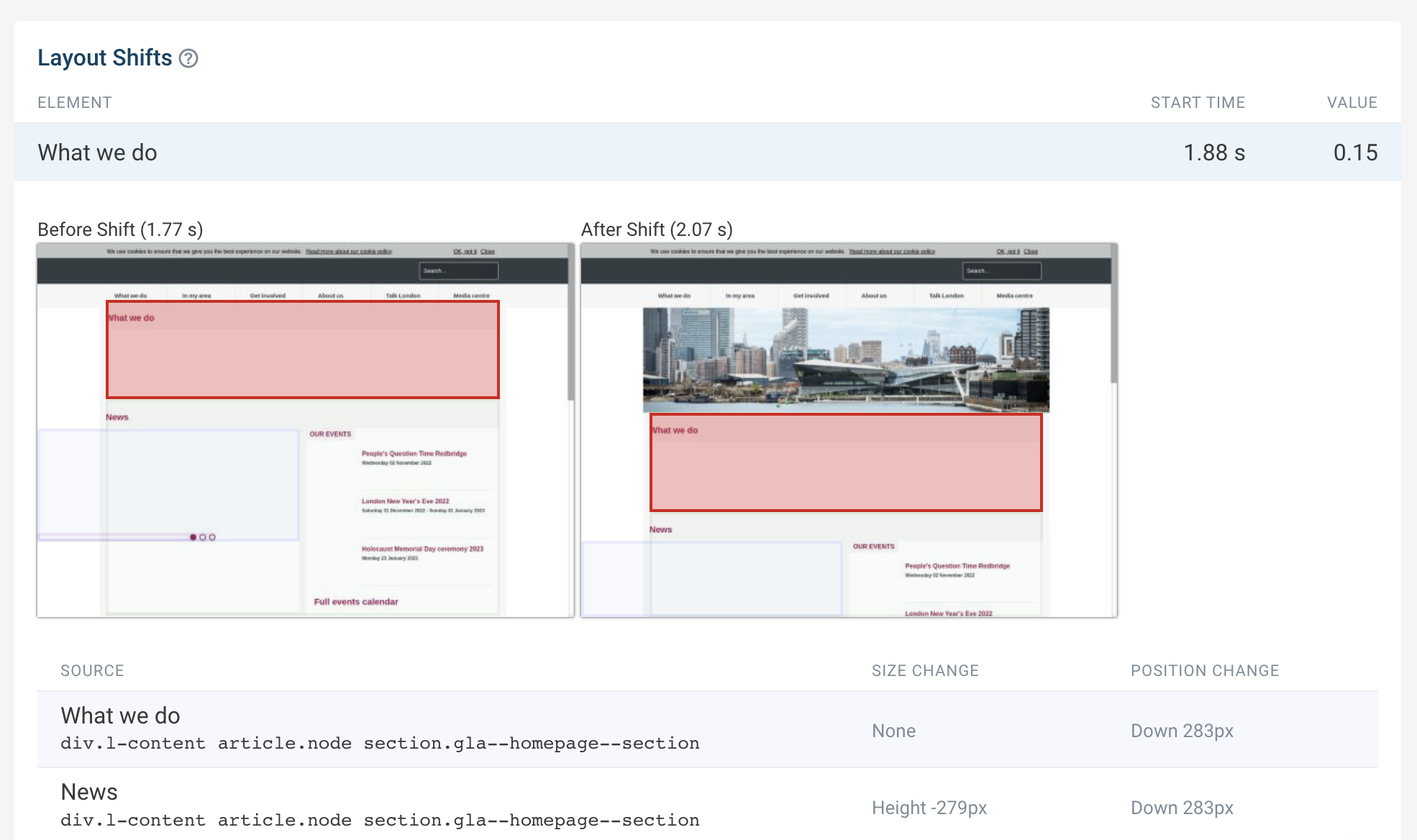
Información detallada sobre el elemento gráfico de contenido más grande de DebugBear, octubre de 2022Cómo analizar los grados de turno en la planificación acumulativa
El cambio en la planificación acumulativa Mide la estabilidad del diseño después de renderizar.
Para minimizarlo, verifique qué elementos de la interfaz de usuario cambian de posición después de la carga de la página inicial.
 Ver antes y después del cambio de diseño en DebugBear, octubre de 2022
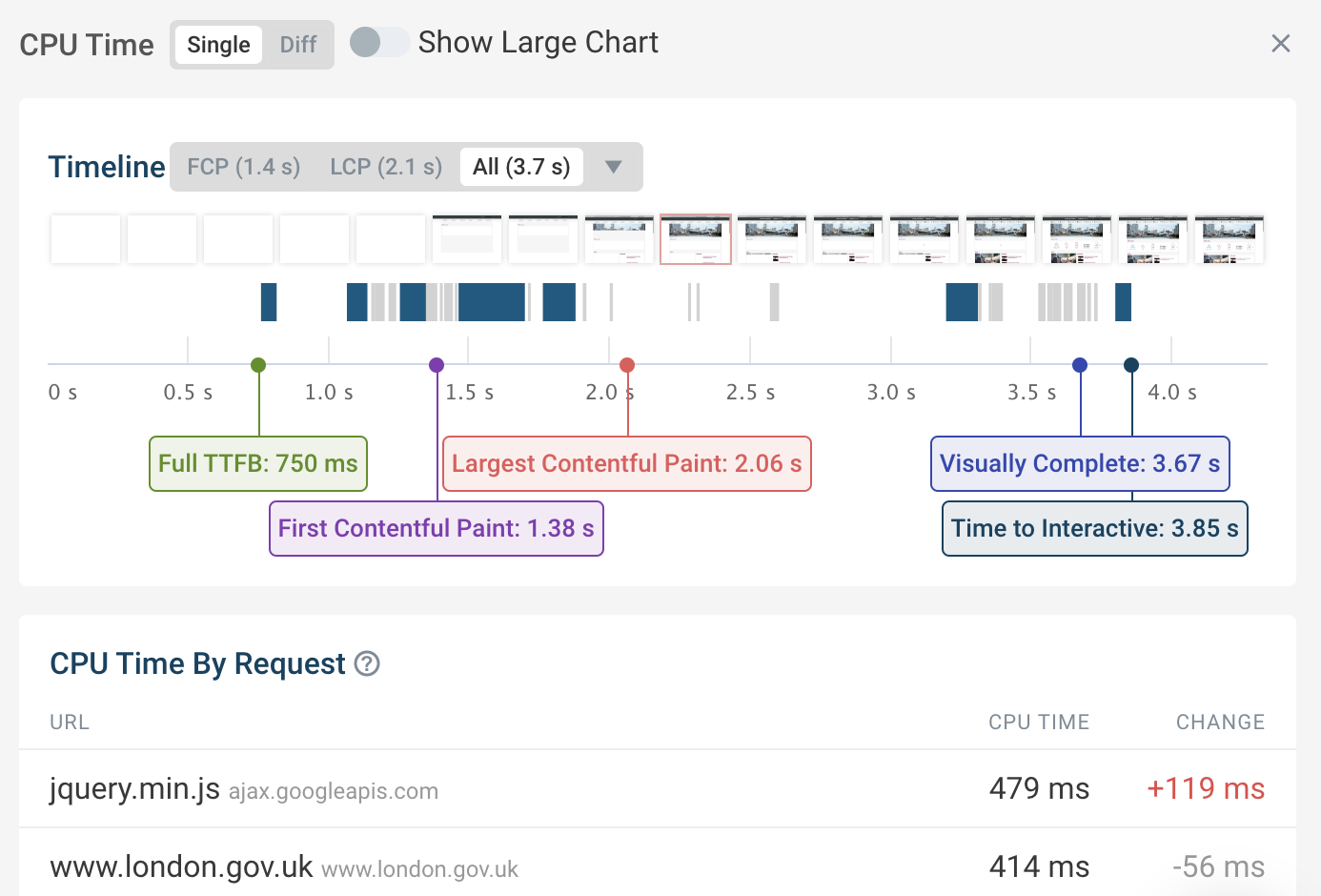
Ver antes y después del cambio de diseño en DebugBear, octubre de 2022Cómo analizar los primeros grados de retardo de entrada
Retraso en la primera entrada Mide la rapidez con la que comienza una página después de que un usuario haya interactuado con el procesamiento de entrada del usuario.
Las pruebas de laboratorio generalmente no simulan las interacciones del usuario, pero aún puede observar tareas de CPU largas que retrasarán la velocidad con la que la página procesa la entrada del usuario.
 Procesamiento de CPU durante la carga de la página en DebugBear, octubre de 2022
Procesamiento de CPU durante la carga de la página en DebugBear, octubre de 2022Paso 5: Identificar mejoras prometedoras
El impacto de las diferentes mejoras en la velocidad del sitio varía mucho.
A menudo, la aplicación de una pequeña cantidad de optimizaciones puede elevar significativamente todo su sitio.
Antes de implementar cualquier cambio, considere:
- ¿Qué tan grande es el impacto en la ‘vitalidad web básica’?
- ¿Las mejoras se aplicarán solo a una página específica o en todo el sitio?
- ¿Cuánto trabajo se requiere para implementar el cambio?
Use experimentos rápidos para estimar el impacto potencial de mejorar los fundamentos web
DebugBear incluye un archivo experimentos La función que le permite experimentar mejoras de rendimiento sin tener que realizar cambios en el código y publicarlos en su sitio web.
Puede modificar la página HTML para ver cómo los cambios en las prioridades de recursos afectarán su sitio web en la práctica.
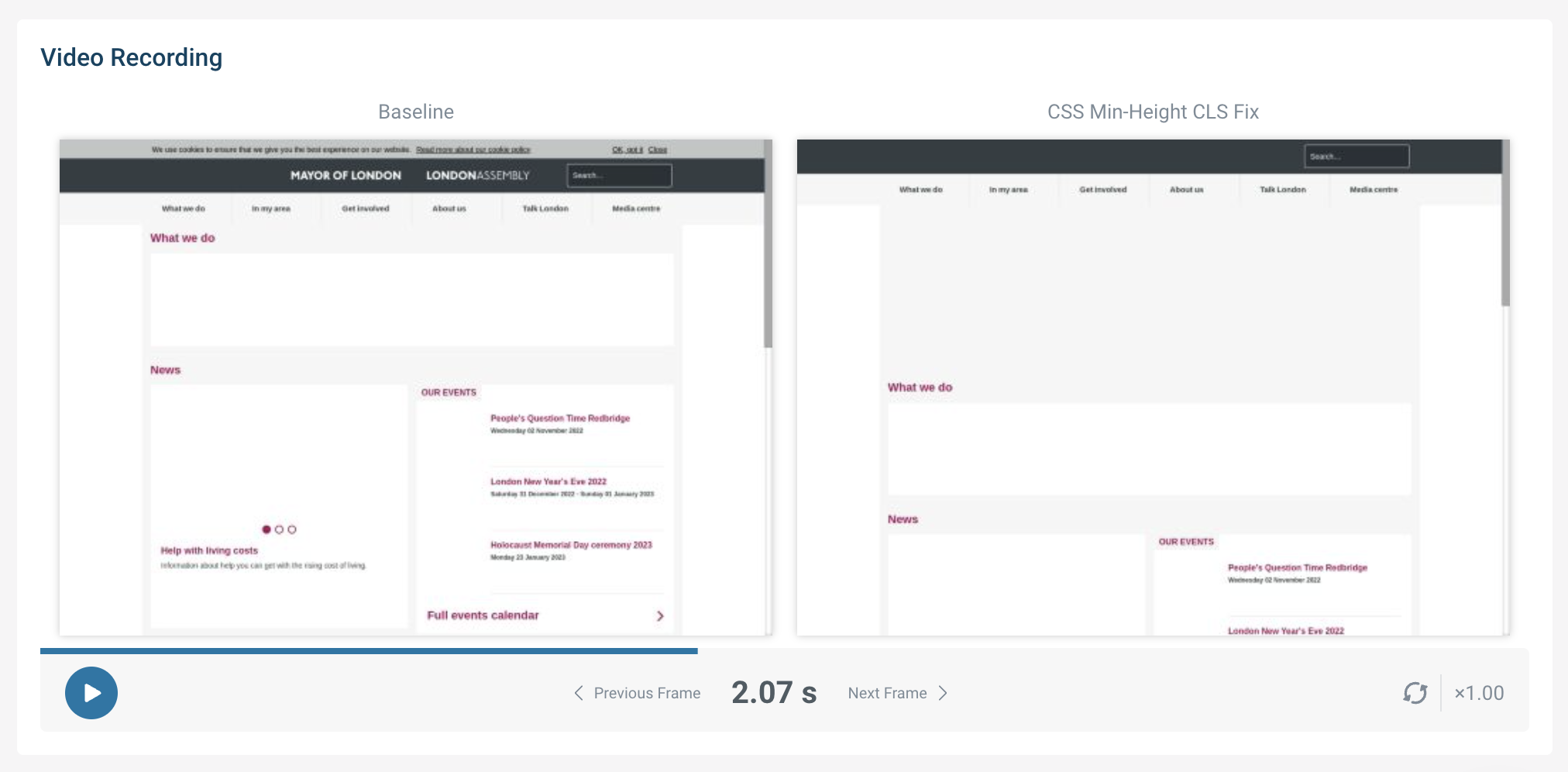
Por ejemplo, a continuación podemos ver las primeras etapas del proceso de renderizado de un sitio web. La imagen aparece al final en la parte superior de la página. La captura de pantalla muestra en el punto seleccionado en el proceso de renderizado cómo se ve el diseño de la página antes de que se cargue la imagen.
 Captura de pantalla de una prueba de velocidad del sitio en DebugBear, octubre de 2022
Captura de pantalla de una prueba de velocidad del sitio en DebugBear, octubre de 2022En la grabación de video básica de la izquierda, no hay espacio reservado para la imagen mientras se descarga el archivo de imagen, lo que eventualmente hace que parte del contenido de la página se caiga cuando llega la imagen.
A la derecha, vemos un experimento para ver cómo se cargará la página si se establece una altura mínima para la imagen, lo que elimina el desplazamiento del diseño.
Use el entorno de prueba para probar el impacto del rendimiento para mejorar los aspectos fundamentales de la web.
Otra forma de verificar que sus cambios tengan el efecto deseado es propagar los cambios de código a un entorno de prueba y ejecutar pruebas allí.
Verificar las mejoras en las métricas desde el principio lo ayudará a encontrar rápidamente cambios exitosos y que tengan un impacto positivo en Core Web Vitals.
Paso seis: evalúe las mejoras en su sitio de producción
Una vez que los cambios estén en producción o en vivo, tomará 30 días ver el resultado completo de sus optimizaciones.
Una vez que vea el efecto que han tenido las optimizaciones, puede seguir estos pasos nuevamente para determinar qué debe mejorarse a continuación.
Comience a optimizar la vitalidad de su web central para un mejor rendimiento
DebugBear puede ayudarlo a mejorar sus conceptos básicos de la Web al facilitar la ejecución de pruebas de rendimiento, la identificación de oportunidades de mejora y el seguimiento de la velocidad de la página a lo largo del tiempo.
Diseñado para mejorar Core Web Vitals, el producto combina datos reales de usuarios de Google con informes detallados que lo ayudan a hacer que su sitio web sea más rápido.
Pruebe DebugBear con un archivo prueba gratuita de 14 días.
 Datos de monitoreo de “Basic Web Vitality” en DebugBear, octubre de 2022
Datos de monitoreo de “Basic Web Vitality” en DebugBear, octubre de 2022
“Orgulloso adicto al café. Gamer. Introvertido incondicional. Pionero de las redes sociales”.